
Kali ini, Phi mau share cara edit template denim jadi bagus kayak punya Phi ini ^^
Credit: Lettha
Dashboard >> Design >> Edit HTML
Trus, supaya gak terjadi sesuatu yang nggak di inginkan, click "Download Full Template"
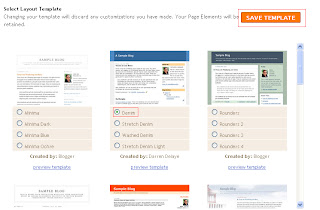
Udah? Trus click tulisan Select Layout Template / Pilih Template Tata Letak di bawah sendiri
Setelah click, akan ada page yang keluar. Ikuti gambar ini:
Udah? Ntar blog kamu akan jadi kayak gini:
Benda kotak biru itu akan kita remove dan kita gantikan dengan header :D
Caranya, search code ini di Design >> Edit HTML:
/* Variable definitionsnah, dibawah code itu kan ada code ini:
====================
<Variable name="headerBgColor" description="Page Header Background Color"DELETE semuanya dan gantikan dengan code ini:
type="color" default="#336699" value="#336699">
<Variable name="headerTextColor" description="Page Header Text Color"
type="color" default="#ffffff" value="#ffffff">
<Variable name="headerCornersColor" description="Page Header Corners Color"
type="color" default="#528bc5" value="#528bc5">
Save template! Kalo udah, bakal jadi gini:
<Variable name="headerBgColor" description="Page Header Background Color"type="color" default="transparent" value="transparent"><Variable name="headerTextColor" description="Page Header Text Color"type="color" default="#ffffff" value="#ffffff"><Variable name="headerCornersColor" description="Page Header Corners Color"
type="color" default="transparent" value="transparent">
See? Benda kotak biru itu lenyap xD
Sekarang, ayo kasih background ke template setengah jadimu!
Design >> Edit HTML dan cari code ini pake F3:
body {ketemu? dibawahnya kan ada code
background: $bgColor;Nah, DELETE code itu dan ganti dengan ini:
margin: 0;
padding: 0px;
font: x-small Verdana, Arial;
text-align: center;
color: $textColor;
font-size/* */:/**/small;
font-size: /**/small;
}
background-image:url(URL BACKGROUND);Kamu bisa cari background di Photobucket ato dimanapun tempat favoritmu ^^
margin: 0;
padding: 0px;
font: x-small Sans Serif, Arial;
text-align: center;
color: $textColor;
font-size/* */:/**/small;
font-size: /**/small;
}
Udah dapet? SAVE.
Ntar jadi gini:
Eit, belum selesai!
Sekarang, kamu ke Template Designer (di sebelah tab Edit HTML)
Nah, cari Page Header Text Color dan ubah tulisan #ffffff jadi transparent
TIME TO GIVE HEADER!
Header bisa dibuat pake apa aja. Kalo udah punya, follow this steps:
Design >> Page Elements
Trus click Edit di bagian Header, dan upload headermu!
Ntar, bakalan kayak gini:
Selanjutnya, tinggal kalian follow tutor di blog ini supaya blog kamu tambah cantik ^^
Udah jadi! Pintar-pintar edit blog, ntar akhirnya bisa jadi bagus ^^








0 Purple Paper[s]:
~Write something~